Updated on 2014, September 22nd: since Piwigo 2.4, we have made home page management simpler (tag [photo] and [slider], page model and plugin Extended Description).
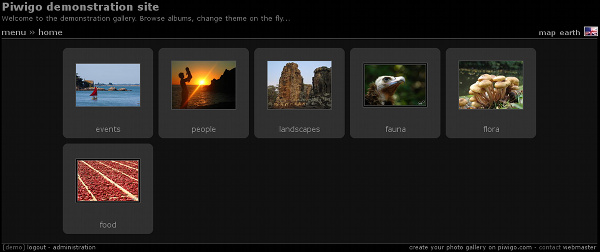
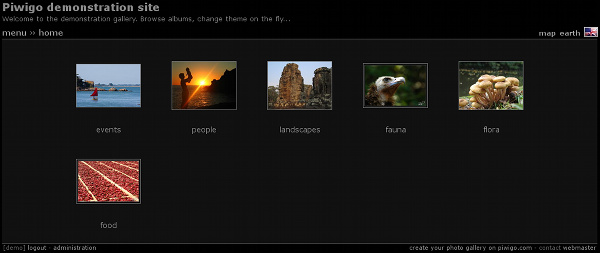
The default home page of a Piwigo photo gallery is the list of root albums. If it doesn’t fit your need, you can create your own customized home page. There are 2 main methods: either you create an additional page or your create dynamic blocks. This blog post describes the first method.

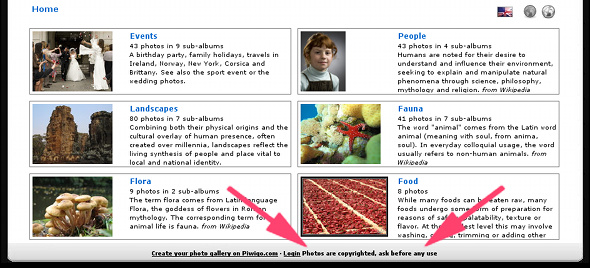
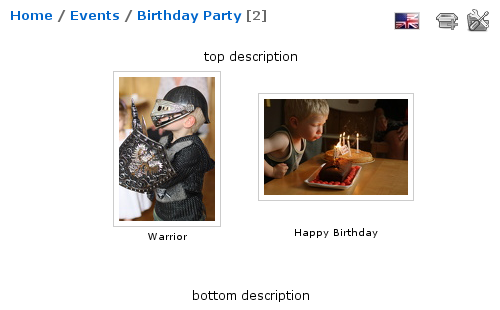
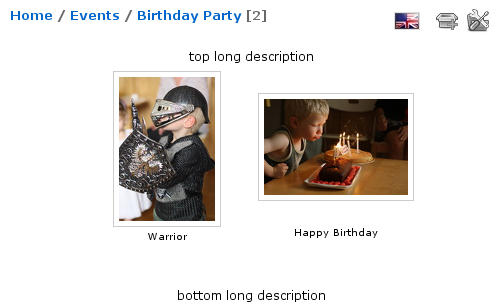
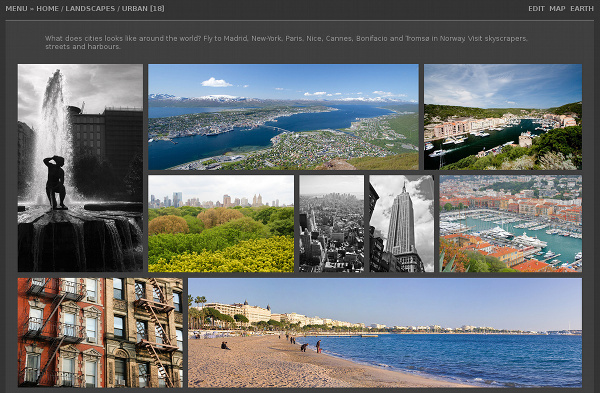
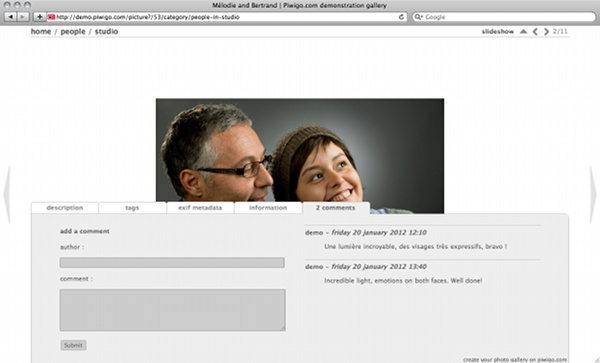
Home Page on Piwigo.com Demo 1
The main idea is to create an home page with free content, such as the home page of demo1.
1) Install and activate plugin Additional Pages + Extended Description from screen [Administration > Plugins > Manage]
2) Create a new page on screen [Administration > Plugins > Additional Pages]
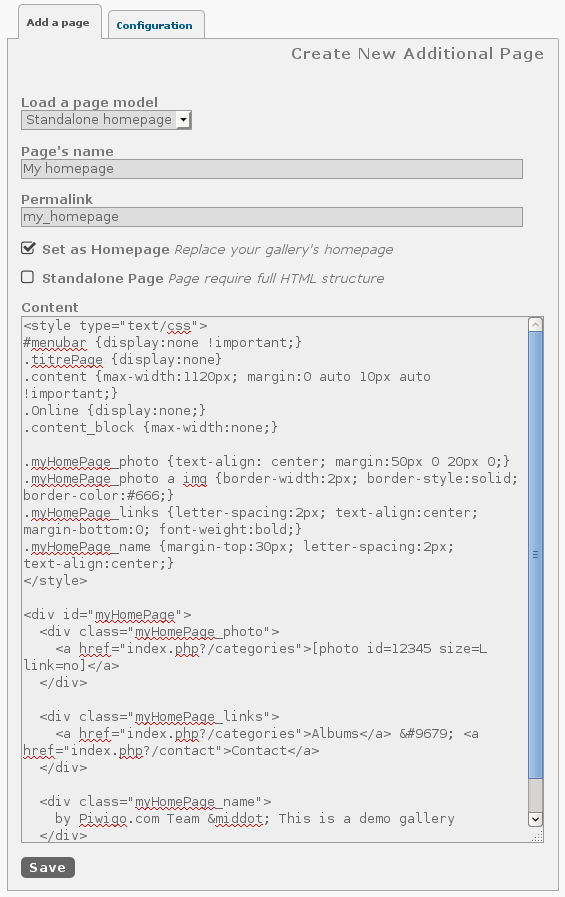
3) Select page model “Standalone homepage”

Create a home page in Piwigo, with plugin Additional Pages
4) If plugin FCK Editor is activated, turn it off with a click on the bottom right of the the textarea
5) In the Content box, you can find [photo id=12345 …] : you have to change the 12345 with numeric identifier of the photo you want. So you have to add this photo in your Piwigo in any album (you can set this album as private if you want to hide it) then edit the photo to find its numeric identifier.
Do you prefer an automatic slideshow on your home page? Create an album, add your photos for the slideshow (max 10 or the page will be slow to load). The edit your album to get its numeric identifier. In your page content, instead of [photo id=12345 …], write [slider album=123 size=M elastic=yes] where 123 is the numeric identifier of your album.
6) Customize content: replace “by Piwigo.com” with “by John The Photographer”, for instance
7) Click on the “Set as Homepage” checkbox.
8) if you keep the “Contact” link, activate the Contact Form plugin.





 Merry Christmas to you all! Piwigo.com brings you a little gift: this week the referral program is getting bigger.
Merry Christmas to you all! Piwigo.com brings you a little gift: this week the referral program is getting bigger.