Create your Home Page, Method 1
The default home page of a Piwigo photo gallery is the list of root albums. If it doesn’t fit your need, you can create your own customized home page. There are 2 main methods: either you create an additional page or your create dynamic blocks. This blog post describes the first method.
The main idea is to create an home page with free content, such as the home page of demo1.
1) Install and activate plugin Additional Pages + Extended Description from screen [Administration > Plugins > Manage]
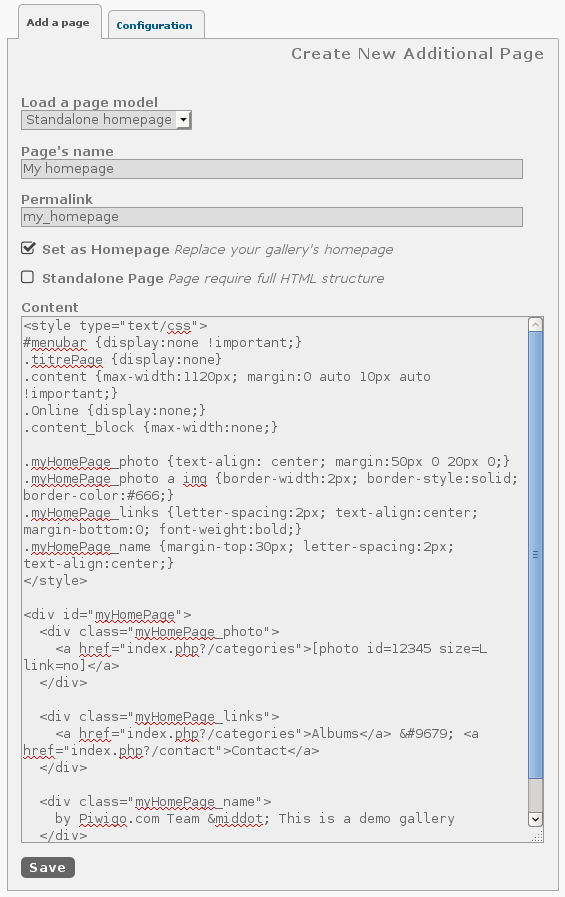
2) Create a new page on screen [Administration > Plugins > Additional Pages]
3) Select page model “Standalone homepage”

Create a home page in Piwigo, with plugin Additional Pages
4) If plugin FCK Editor is activated, turn it off with a click on the bottom right of the the textarea
5) In the Content box, you can find [photo id=12345 …] : you have to change the 12345 with numeric identifier of the photo you want. So you have to add this photo in your Piwigo in any album (you can set this album as private if you want to hide it) then edit the photo to find its numeric identifier.
Do you prefer an automatic slideshow on your home page? Create an album, add your photos for the slideshow (max 10 or the page will be slow to load). The edit your album to get its numeric identifier. In your page content, instead of [photo id=12345 …], write [slider album=123 size=M elastic=yes] where 123 is the numeric identifier of your album.
6) Customize content: replace “by Piwigo.com” with “by John The Photographer”, for instance
7) Click on the “Set as Homepage” checkbox.
8) if you keep the “Contact” link, activate the Contact Form plugin.

A couple of semi-colons missing from the ends of lines 3 and 5, but a great script and seems to work for me (Safari / Firefox Mac). Thanks!
Thanks for your feedback. The semi-colons are optional but if you feel better when you write them, let’s add them!
[…] KMP Photography is nicely customized. There you’ll find a graphical banner, a custom home page […]
Is there a method 2 posted? Just being curious 😉
Very good question! I had planned to write a “method 2” with PWG Stuffs. Actually you can already read it on http://piwigo.wordpress.com/2010/10/26/a-dynamic-piwigo-homepage-with-pwg-stuffs/
How to create pages for home page (top-level galleries). I want to create 5 gallery boxes on firs page and to automatically split to page 2,3 ,4, 5 etc? I use “clear” theme.
Thank you all
Hi Robert,
Simply create root albums and sub albums. You can create as many root albums as you want and as many levels of sub albums as you want. Piwigo is very flexible.
If you have seen a specific Piwigo gallery that is inspiring you, just tell me which one and I’ll tell you how to reproduce the design.
Hello Pierrick
How can i use random images on the start page?
Hi Ruediger,
Instead of [photo id=123] use [random album=31], where “31” is the numeric identifier of your album.
[quote]Instead of [photo id=123] use [random album=31], where “31″ is the numeric identifier of your album.[/quote]
You mean in this line?
[quote] [/quote]
Small correction to my previous comment 😉
[quote] [/quote]
(just added some spaces to the link above to make sure WordPress doesn’t choke on it)
Hi
In the snippet above the image is inserted using an src code (), but in the default home page from the additional pages plugin a reference to the image id is used ( [photo id=12345 size=L link=no]). The former works but the later does not, I just get a vertical line. Similarly changing the photo id to a random album does not work. Am I doing something wrong?
Please ignore previous post, I don’t understand why but photo and album ids are now working.
Hi Chris,
Maybe because you have activated plugin Extended Description. This plugin understands the syntax [photo id=…]
Hi Pierrick,
You’ve got it! Just activated Extended Description.
Thanks